-
티스토리 블로그 서식 이용 하여 수동 광고 하기Item/Tip 2024. 11. 4. 12:32728x90반응형
티스토리 수동 광고는 너무 중요하죠?
자동 광고는 알아서 되지만, 본문 중간쯤 수동광고를 넣고 싶을 때 사용하기 좋은 방법 아주 쉽게 알려드릴게요티스토리 서식 이용하여 수동 광고 하기
먼저, 구글 애드센스 로그인해서 들어갑니다

구글 애드센스 왼쪽 메뉴 광고를 눌러주시고
광고 - 광고 단위 기준 - 디스플레이 광고를 눌러주세요.
사각형, 수평형, 수직형 광고를 만들 수 있는데
본문 중간쯤 넣고 싶은 저는 사각형의 반응형 광고를 골라 본문 중간이라는 이름을 적어주고 만들어줍니다.

그럼 이렇게 하단에 본문 중간이라고 광고가 만들어진 거를 확인하실 수 있어요!

오른쪽 부분 <> 이렇게 생긴 아이콘을 클릭하면 코드 생성기가 나오고
아래쪽에 복사하기를 눌러주면 전체 코드가 복사가 됩니다
여기까지 따라오시면 반은 하신 거예요!
다음으로
티스토리에 로그인을 한 후, 왼쪽 메뉴바에서 콘텐츠 - 서식 관리에 들어갑니다.

맨 오른쪽 부분에 기본 모드를 클릭하면 기본 모드 외에 마크다운, HTML 이 나올 거예요
HTML 눌러줍니다, 이 부분은 아까 애드센스에서 저장한 코드가 HTML 코드이기 때문이에요
기본 모드로 작성하시면 안 됩니다!
HTML 모드로 변경이 되면 바탕화면이 검은색으로 변합니다
구분이 쉽죠?

아까 적은 본문 광고 코드를 붙여 넣기 해 줍니다.
그리고 다시 기본 모드로 변경해 주세요.
알람창이 뜨는 거는 별거 아니니 확인 후 넘겨주세요!
기본 모드로 넘어가면 다시 화이트 바탕에 길었던 코드가 짧게 변경된 걸 확인하실 수 있어요
그리고 완료를 눌러주시면 끝!
티스토리 수동 광고 서식 저장이 완료되었어요

이제부터 새로운 글을 쓸 때 아까 저장해 두었던 서식을 불러오기만 하면 됩니다.
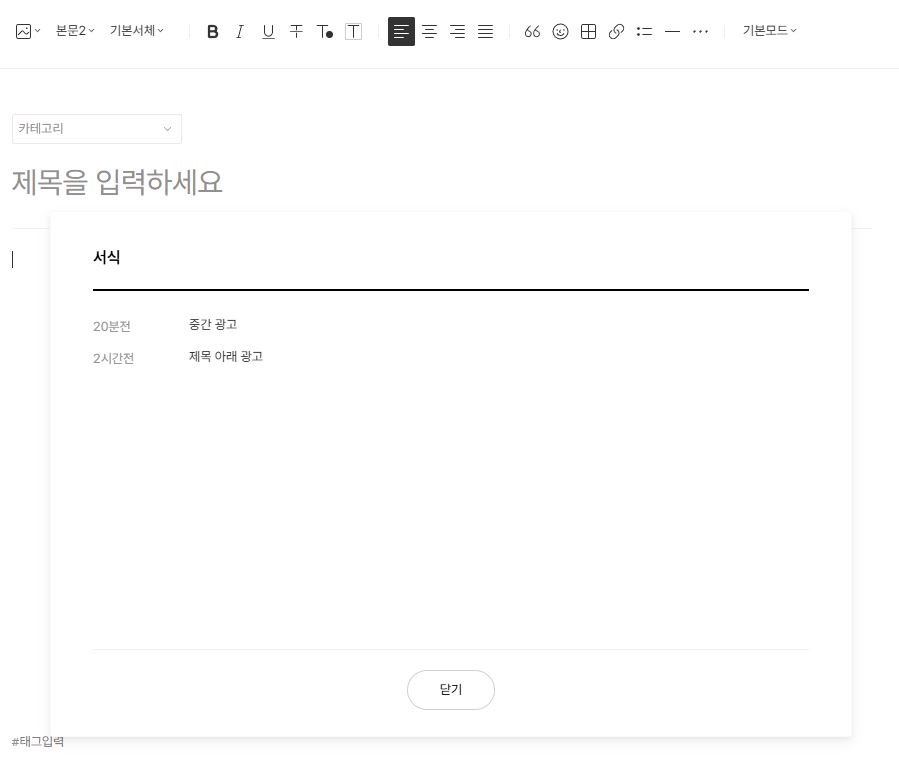
글쓰기에 들어가서 오른쪽 점 세 개 아이콘을 클릭해 주시고 서식을 클릭해 줍니다

아래 만들어서 저장해 두었던 중간 광고 눌러주시면 간단하게 수동 광고를 삽입할 수 있어요.

짠!
티스토리 서식을 이용해서 중간 광고를 삽입하는 방법
너무 간단하죠?
이전에는 HTML 코드를 메모장에 붙여 넣었다가 HTML 모드로 들어가서 붙여 넣기 해주고 다시 기본 모드 들어가서 글 써주고.. 이렇게 한 적이 있었는데 서식을 이용하면 아주 손쉽게 광고를 넣을 수 있게 되었어요
그렇다고 너무 많은 광고를 넣으시면 안 되는 거 아시죠?
적절하게 광고를 분배해서 넣어서 앞으로 티스토리 블로그 함께 키워보아요 :)
728x90반응형'Item/Tip' 카테고리의 다른 글
JMW 고데기 as 무상수리 후기 (1) 2024.11.27 아이폰 12pro 카메라 유리 깨짐 셀프수리 하기 (3) 2024.11.07 가평휴게소 새벽 식사 가능한 휴게소 (3) 2024.10.18 제주도 렌트카 레드캡 완전자차 4박 5일 여행 후기 (9) 2024.10.06 LG 드럼세탁기 문잠김 ue 에러 해결방법 (0) 2024.09.11
